スマートフォン対応は、現在のサイトには必須の項目です。
スマートフォンの普及率を考えれば、納得ですね。
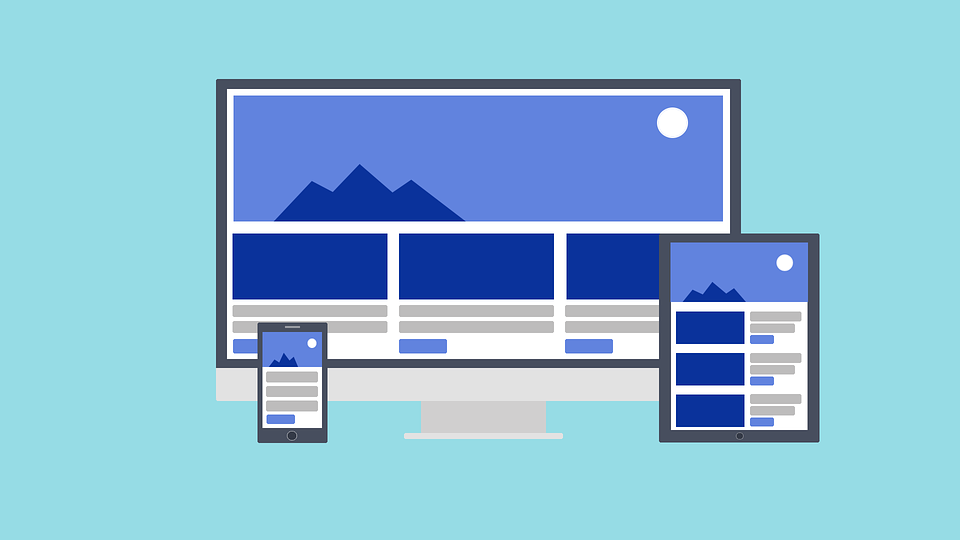
このスマートフォン対応の方法にレスポンシブという方法があります。
レスポンシブデザイン
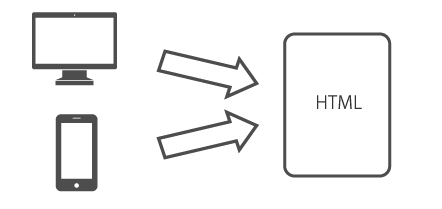
レスポンシブデザインとは、1つのHTMLファイルでPC、タブレット、スマートフォンなど、複数の異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを柔軟に調整するサイトです。
WEBソースは1つで、サイトを見る人のブラウザサイズによって、サイトのデザインを変えるわけです。

レスポンシブデザインのメリット
ソースが一つなので、メンテナンス、制作コストが低い。
上記のように、1つのWEBソースとなります。
そのため、サイト完成後のメンテナンスで、テキスト修正や画像差し替えなどの小規模メンテナンスなら作業時間も減り、作業員の人的コストの削減が可能です。
SEOに有利
Googleがスマートフォン対応を評価すると発表した際に、レスポンシブデザインを推奨しています。
Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法
URLが統一なのでシェアされやすい
PCサイトとスマートフォンサイトでURLが違うと、シェアされたときにユーザーによって違うレイアウトのページを見てしまうということがあります。
例えば、
Aさんが、スマートフォンで、この記事おもしろいと思って、SNSにシェアしたとします。
Bさんは、パソコンのSNS上でそのシェアを見て、そのURLをクリックしたとします。
ところが、Aさんがシェアした記事はスマートフォン用にレイアウトされた記事のため、パソコンでは見づらくすぐに離脱してしまいます。
レスポンシブデザインでは、URLは、PCとスマホどちらも同じなので、このような事態にはなりません。

三浦 健太
WEBディレクターしてます。
マーケティングの話しやどうでもいい話しを書いています。