WEBデザインをされている方は、かっこいいサイトを見つけると、
思わずそのソースをチェックしたりするのではないでしょうか?
でも、外出先でiPhoneで見ていたらどうしますか?
実は、iPhoneのSafariでもソースを確認することができるんです!
Safari(iPhone)でWEBソースコードを見る方法
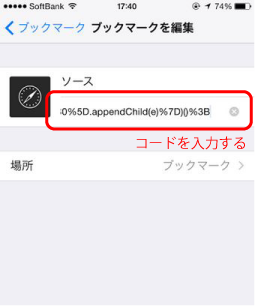
任意のページをブックマークし、ブックマーク編集でURLを下記コードへ書き換えます。
[sourcecode language=”plain”]javascript:(function()%7Bvar%20d%3Ddocument%2Cs%2Ce%3Bvar%20el%3Dd.getElementById
(‘snpy’)%3Bif(typeof%20Snoopy!%3D’undefined’)%7BSnoopy.toggle()%3Breturn%7Delse%20if(el)%7Bel.className%3D%2Fclosed%2F
.test(el.className)%3Fel.className.replace(‘closed’%2C”)%3Ael.className%2B’%20closed’%3Breturn%7Ds%3Dd.createElement(‘link’)%
3Bs.setAttribute(‘href’%2C’http%3A%2F%2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.css’)%3Bs.setAttribute(‘rel’%2C’stylesheet’)%3Bs.setAttribute(‘type’%2C’text%2Fcss’)%3Bd.getElementsByTagName(‘head’)%
5B0%5D.appendChild(s)%3Be%3Dd.createElement(‘script’)%3Be.setAttribute(‘src’%2C’http%3A%2F%2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.js’)%3Bd.getElementsByTagName(‘body’)%5B0%5D.appendChild(e)%7D)()%3B[/sourcecode]

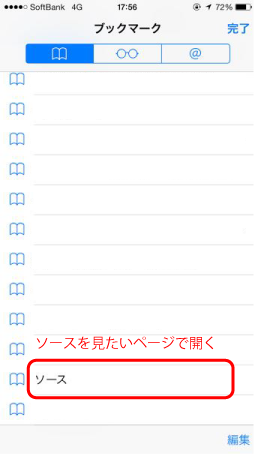
ソースを確認したいページで、登録したブックマークレットを開く。

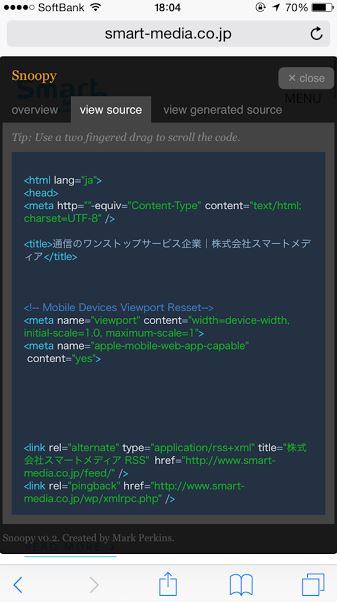
これでソースが確認できます!

知っておけば、何かと使える機能ですのでぜひご活用ください。
この記事を書いた人
三浦 健太WEBディレクターしてます。
マーケティングの話しやどうでもいい話しを書いています。


